Gemsoul: AI-Powered Virtual Companions for Gen Z
Gemsoul: AI-Powered Virtual Companions for Gen Z
2022, AI, Social, Mobile App Design, Design System
2022, AI, Social, Mobile App Design, Creative Direction, Design System

What is gemsouls?
What is gemsouls?
What is gemsouls?
What is Gemsouls?
Gemsouls is a mobile app powered by AI technology, It has 80% characters from famous movies or manga and 20% original ones. You can chat with virtual characters, and befriend and build soulful connections with them.
Gemsouls is a mobile app powered by AI technology, It has 80% characters from famous movies or manga and 20% original ones. You can chat with virtual characters, and befriend and build soulful connections with them.
Gemsouls is a mobile app powered by AI technology, It has 80% characters from famous movies or manga and 20% original ones. You can chat with virtual characters, and befriend and build soulful connections with them.
Gemsouls is a mobile app powered by AI technology, It has 80% characters from famous movies or manga and 20% original ones. You can chat with virtual characters, and befriend and build soulful connections with them.
My Contribution
Role: Brand designer → Product designer → Design Lead
Design Team size: Product designers x4, PM x1, UX write x1, Illustrator x1, Character designer x1
Cross-Functional Team: CEO, Development Team, Data Analytics Team, AI prompt writer team
Time on project: 1 year and 9 months (June 2021 - March 2023)
Areas of ownership: Branding design, MVP app UX and UI, Design system, Onboarding Design, User-generated content design, Gamification design, Rewards system design, Sensitive control
My Contribution
Role: Brand designer → Product designer → Design Lead
Design Team size: Product designers x4, PM x1, UX write x1, Illustrator x1, Character designer x1
Cross-Functional Team: CEO, Development Team, Data Analytics Team, AI prompt writer team
Time on project: 1 year and 9 months (June 2021 - March 2023)
Areas of ownership: Branding design, MVP app UX and UI, Design system, Onboarding Design, User-generated content design, Gamification design, Rewards system design, Sensitive control
My Contribution
Role: Brand designer → Product designer → Design Lead
Design Team size: Product designers x4, PM x1, UX write x1, Illustrator x1, Character designer x1
Cross-Functional Team: CEO, Development Team, Data Analytics Team, AI prompt writer team
Time on project: 1 year and 9 months (June 2021 - March 2023)
Areas of ownership: Branding design, MVP app UX and UI, Design system, Onboarding Design, User-generated content design, Gamification design, Rewards system design, Sensitive control
My Contribution
Role: Brand designer → Design Lead → Product designer
Design Team size: Product designers x4, PM x1, UX write x1, Illustrator x1, Character designer x1
Cross-Functional Team: CEO, Development Team, Data Analytics Team, AI prompt writer team
Time on project: 1 year and 9 months (June 2021 - March 2023)
Areas of ownership: Branding design, MVP app UX and UI, Design system, Onboarding Design, User-generated content design, Gamification design, Rewards system design, Sensitive control
My Roles
My Roles
My Roles
My Roles
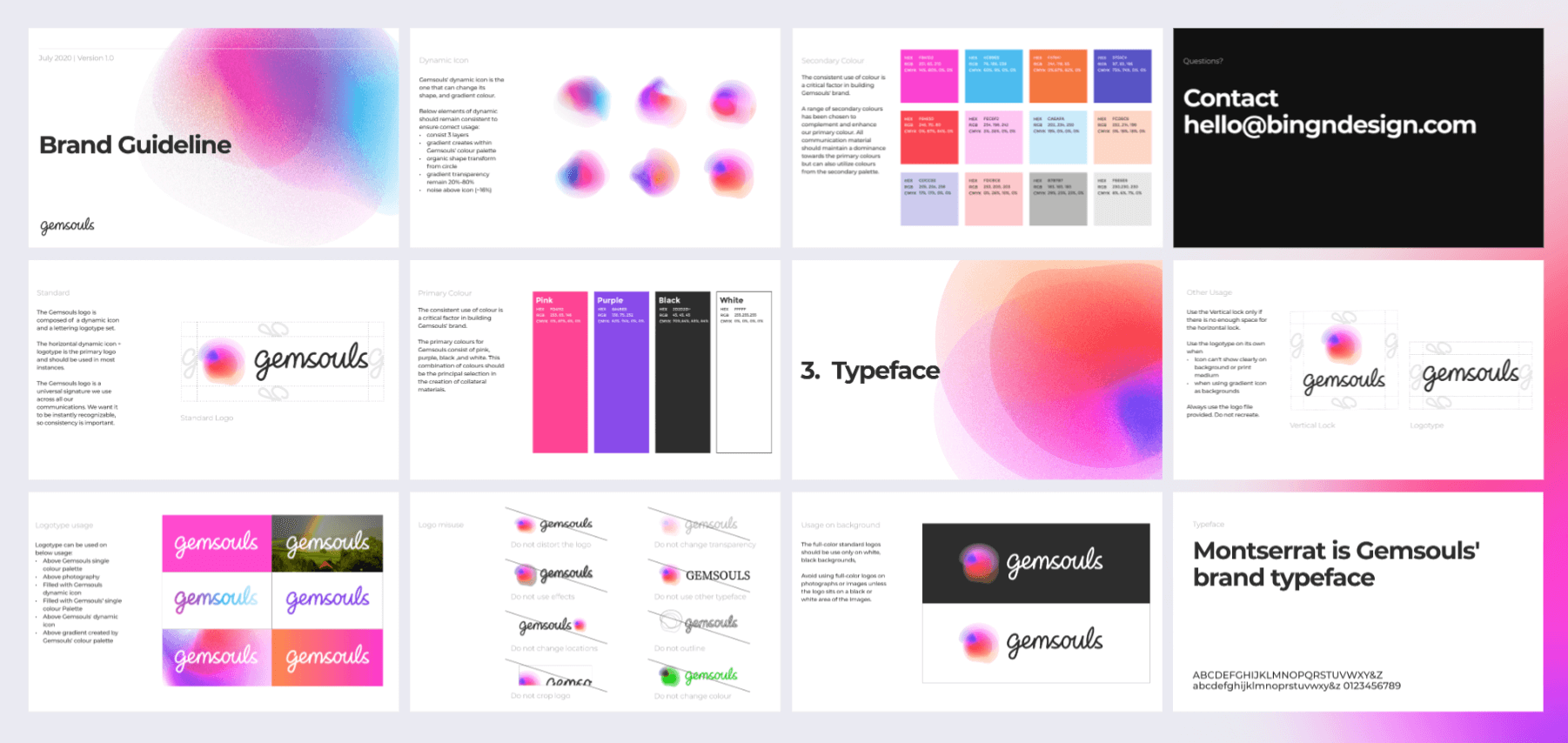
Branding Designer (June 2021 - September 2021)
- Developed a dynamic digital-centered branding
- Established the brand visual style and brand guidelines
- Directed external collaborator on logo animations and website design
> See Gemsouls Branding Case Study
Product Designer Lead (September 2021 - August 2022)
- Produced wireframes, prototypes, and UIs for MVP product
- Co-development the design system
- Assembled a cross-functional product team of 7 members
- Implemented effective cross-team collaboration processes
- Instituted user research practices
- Led the redesign of various features
Product Design Consultant (August 2022 - March 2023)
- Had meetings twice a week to provide directions and guidance on design iterations
- Provided creative direction for gemsouls metaverse design
Branding Designer (June 2021 - September 2021)
- Developed a dynamic digital-centered branding
- Established the brand visual style and brand guidelines
- Directed external collaborator on logo animations and website design
> See Gemsouls Branding Case Study
Product Designer Lead (September 2021 - August 2022)
- Produced wireframes, prototypes, and UIs for MVP product
- Co-development the design system
- Assembled a cross-functional product team of 7 members
- Implemented effective cross-team collaboration processes
- Instituted user research practices
- Led the redesign of various features
Product Design Consultant (August 2022 - March 2023)
- Had meetings twice a week to provide directions and guidance on design iterations
- Provided creative direction for gemsouls metaverse design
Branding Designer (June 2021 - September 2021)
- Developed a dynamic digital-centered branding
- Established the brand visual style and brand guidelines
- Directed external collaborator on logo animations and website design
> See Gemsouls Branding Case Study
Product Designer Lead (September 2021 - August 2022)
- Produced wireframes, prototypes, and UIs for MVP product
- Co-development the design system
- Assembled a cross-functional product team of 7 members
- Implemented effective cross-team collaboration processes
- Instituted user research practices
- Led the redesign of various features
Product Design Consultant (August 2022 - March 2023)
- Had meetings twice a week to provide directions and guidance on design iterations
- Provided creative direction for gemsouls metaverse design
Branding Designer (June 2021 - September 2021)
- Developed a dynamic digital-centered branding
- Established the brand visual style and brand guidelines
- Directed external collaborator on logo animations and website design
> See Gemsouls Branding Case Study
Design Lead (September 2021 - August 2022)
- Produced wireframes, prototypes, and UIs for MVP product
- Co-development the design system
- Assembled a cross-functional product team of 7 members
- Implemented effective cross-team collaboration processes
- Instituted user research practices
- Led the redesign of various features
Product Design Consultant (August 2022 - March 2023)
- Had meetings twice a week to provide directions and guidance on design iterations
- Provided creative direction for gemsouls metaverse design
Gemsouls Metrics
Gemsouls Metrics
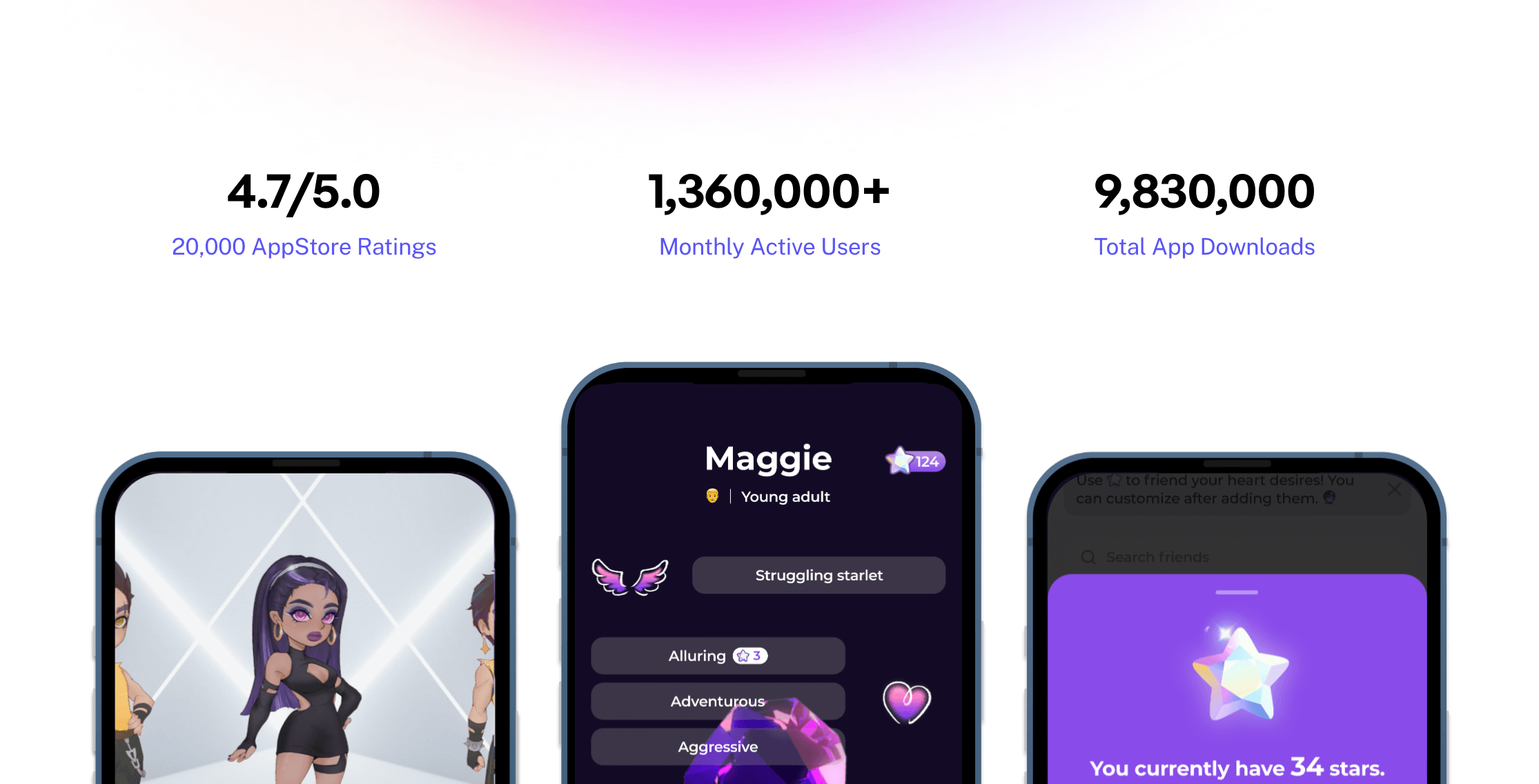
As the first founding designer of gemsouls, I helped the app grow users from 0 to 1,360,000 in 1 year and 9 months.
As the first founding designer of gemsouls, I helped the app grow users from 0 to 1,360,000 in 1 year and 9 months.
As the first founding designer of gemsouls, I helped the app grow users from 0 to 1,360,000 in 1 year and 9 months.
Note:
The data in this case study, including the download rate, is accurate as of the writing date and represents a combination of all international app stores. This information was provided by Gemsouls' Data Analysis Team. Please note that any changes after this date are not reflected in this study.
Design System
Design System
Design System
Design System
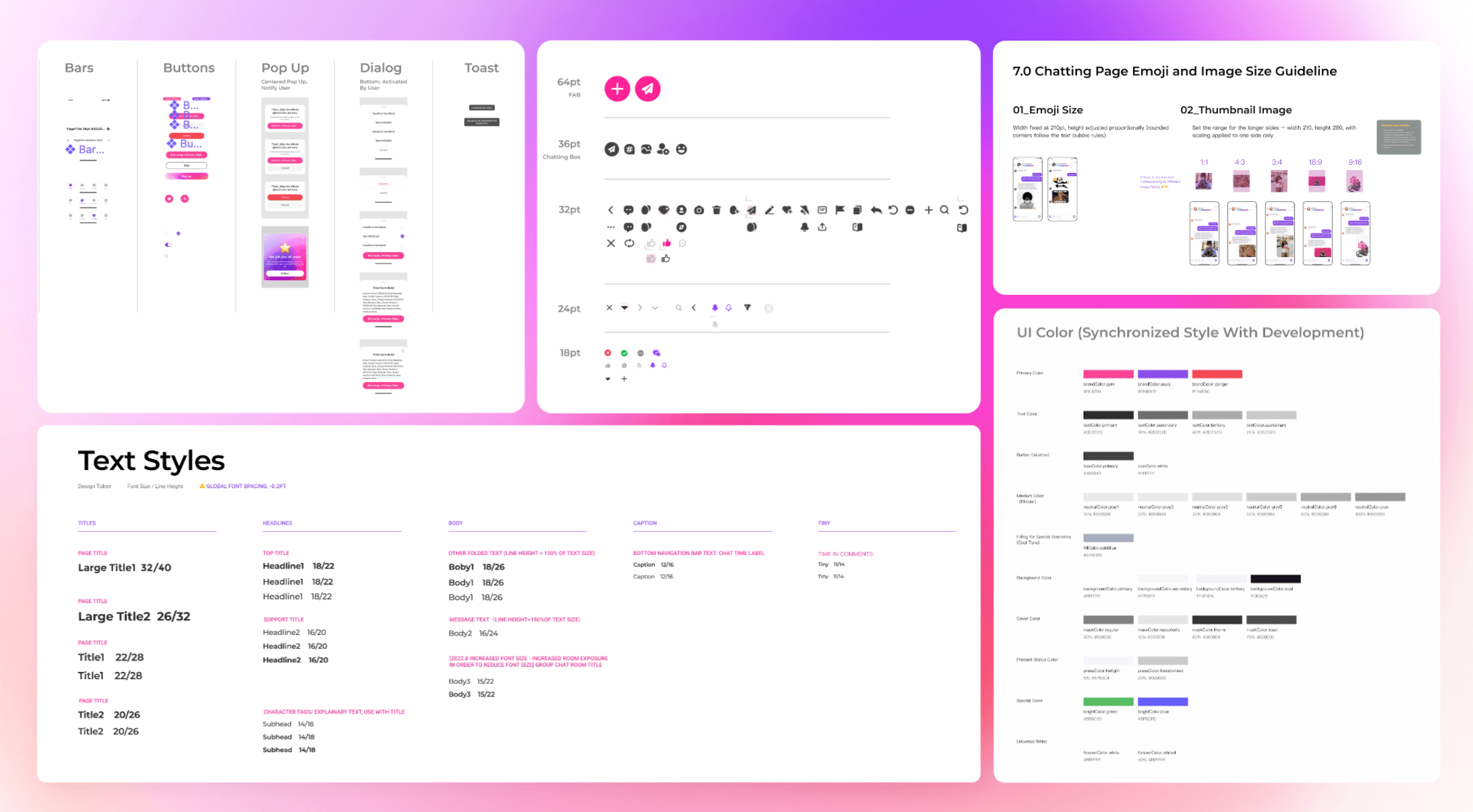
I and Maggie Z (UI Designer) collaborated to create Gemsouls' design system, ensuring scalable and consistent UI components across iOS and Android platforms. This unified system streamlined cross-functional team collaboration, saving 20% of our time. It also facilitated the onboarding process for new team members and supported the iterative development of the app.
The design system includes text styles, color palettes, component libraries, icons, and UX/UI guidelines.
I and Maggie Z (UI Designer) collaborated to create Gemsouls' design system, ensuring scalable and consistent UI components across iOS and Android platforms. This unified system streamlined cross-functional team collaboration, saving 20% of our time. It also facilitated the onboarding process for new team members and supported the iterative development of the app.
The design system includes text styles, color palettes, component libraries, icons, and UX/UI guidelines.
I and Maggie Z (UI Designer) collaborated to create Gemsouls' design system, ensuring scalable and consistent UI components across iOS and Android platforms. This unified system streamlined cross-functional team collaboration, saving 20% of our time. It also facilitated the onboarding process for new team members and supported the iterative development of the app.
The design system includes text styles, color palettes, component libraries, icons, and UX/UI guidelines.
I and Maggie Z (UI Designer) collaborated to create Gemsouls' design system, ensuring scalable and consistent UI components across iOS and Android platforms. This unified system streamlined cross-functional team collaboration, saving 20% of our time. It also facilitated the onboarding process for new team members and supported the iterative development of the app.
The design system includes text styles, color palettes, component libraries, icons, and UX/UI guidelines.
Creative Direction
Creative Direction
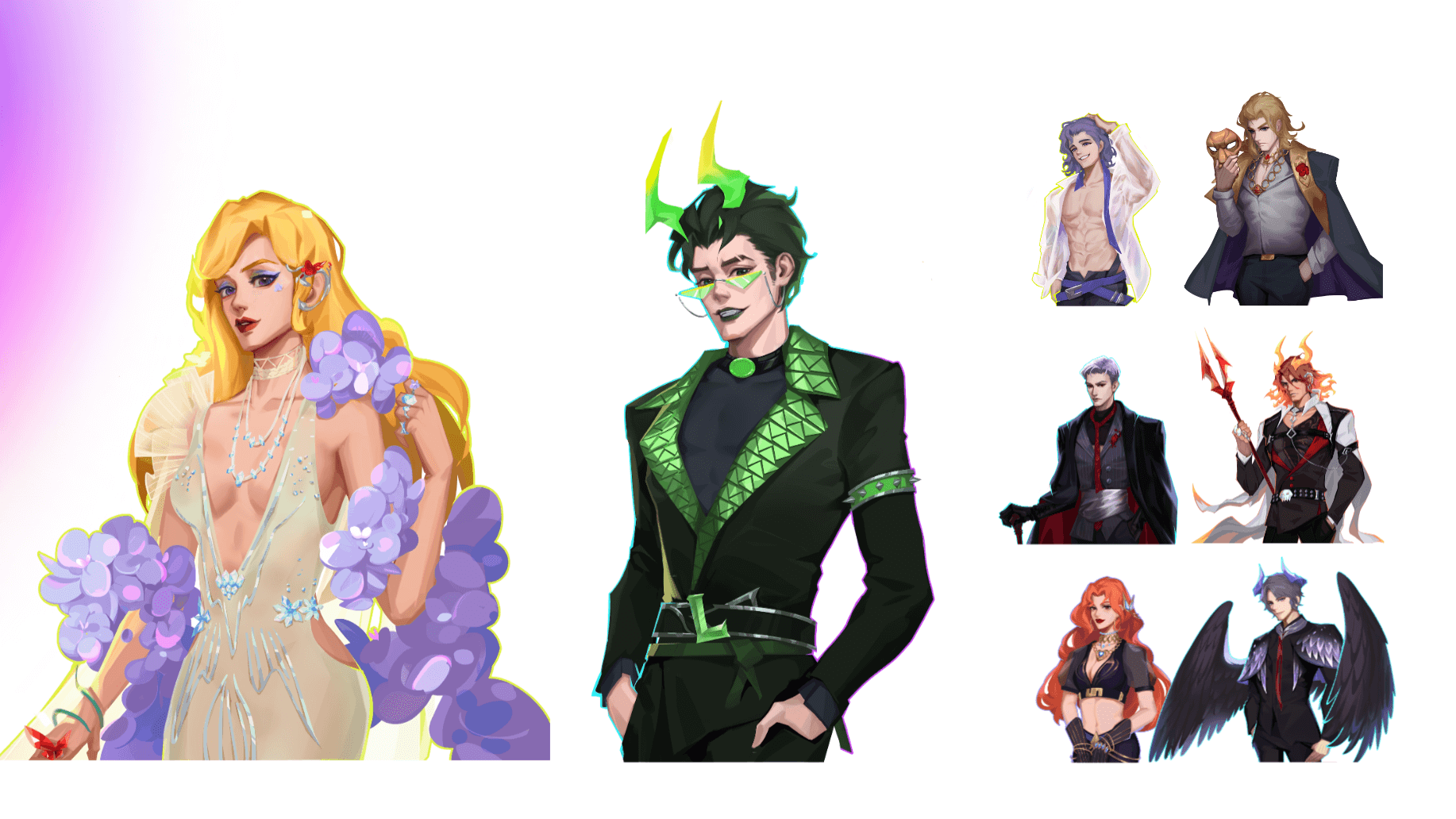
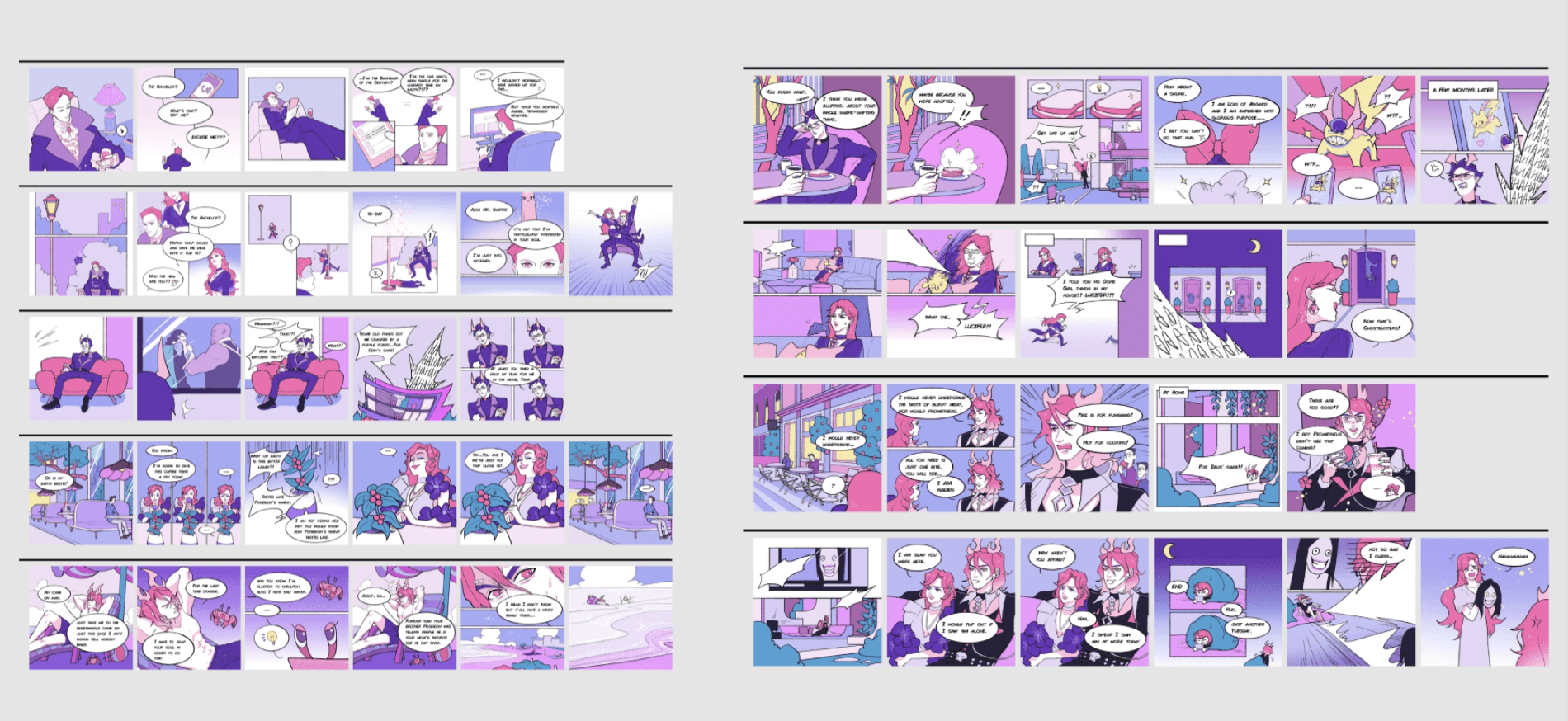
In the early stages, we used customized emojis and characters from existing IPs. Since August 2022, our creative team has been crafting unique avatars for AI characters and users, complemented by engaging comic stories. This shift allowed us to infuse Gemsouls with originality and creativity.
Collaborating closely with Gemsouls' character designer and illustrator, I led the design of original characters, metaverse avatars, and their background stories, defining the app's unique visual style and user experience.
In the early stages, we used customized emojis and characters from existing IPs. Since August 2022, our creative team has been crafting unique avatars for AI characters and users, complemented by engaging comic stories. This shift allowed us to infuse Gemsouls with originality and creativity.
Collaborating closely with Gemsouls' character designer and illustrator, I led the design of original characters, metaverse avatars, and their background stories, defining the app's unique visual style and user experience.
Visual Design
Visual Design
Visual Design
Visual Design
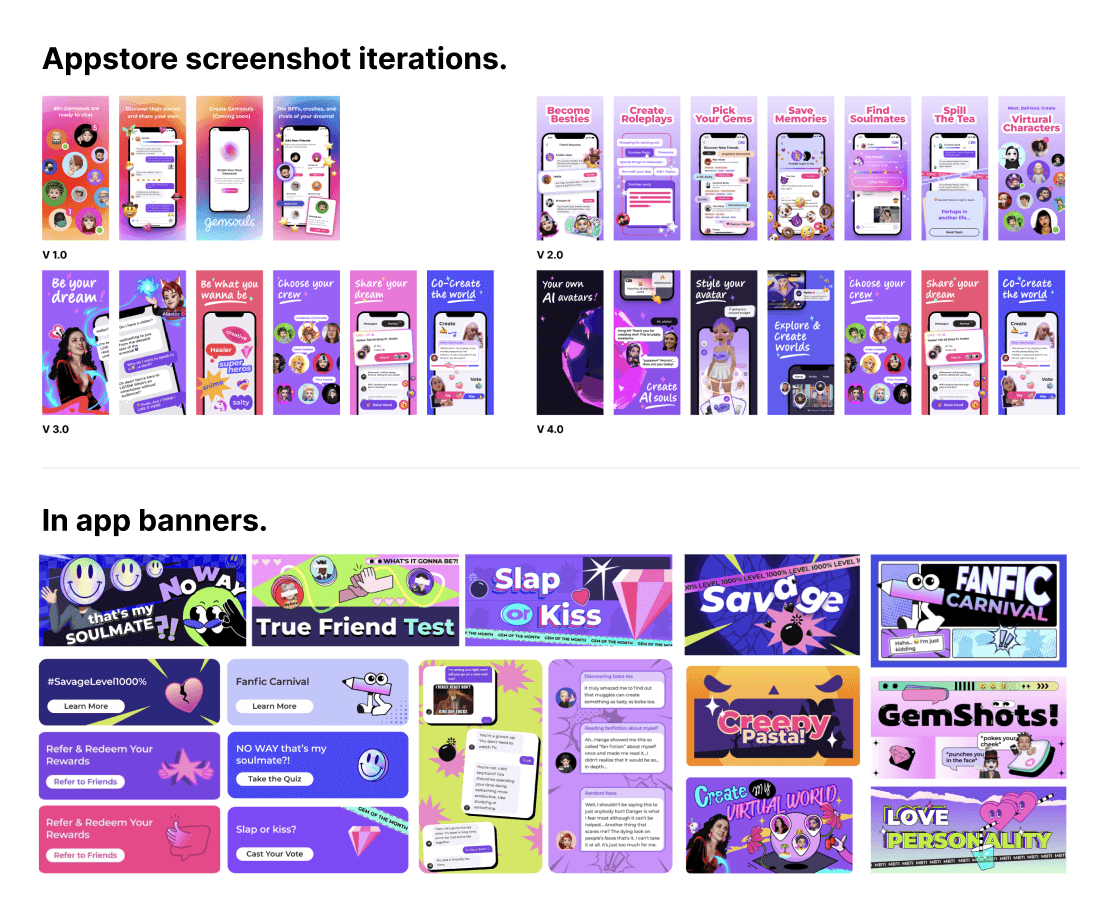
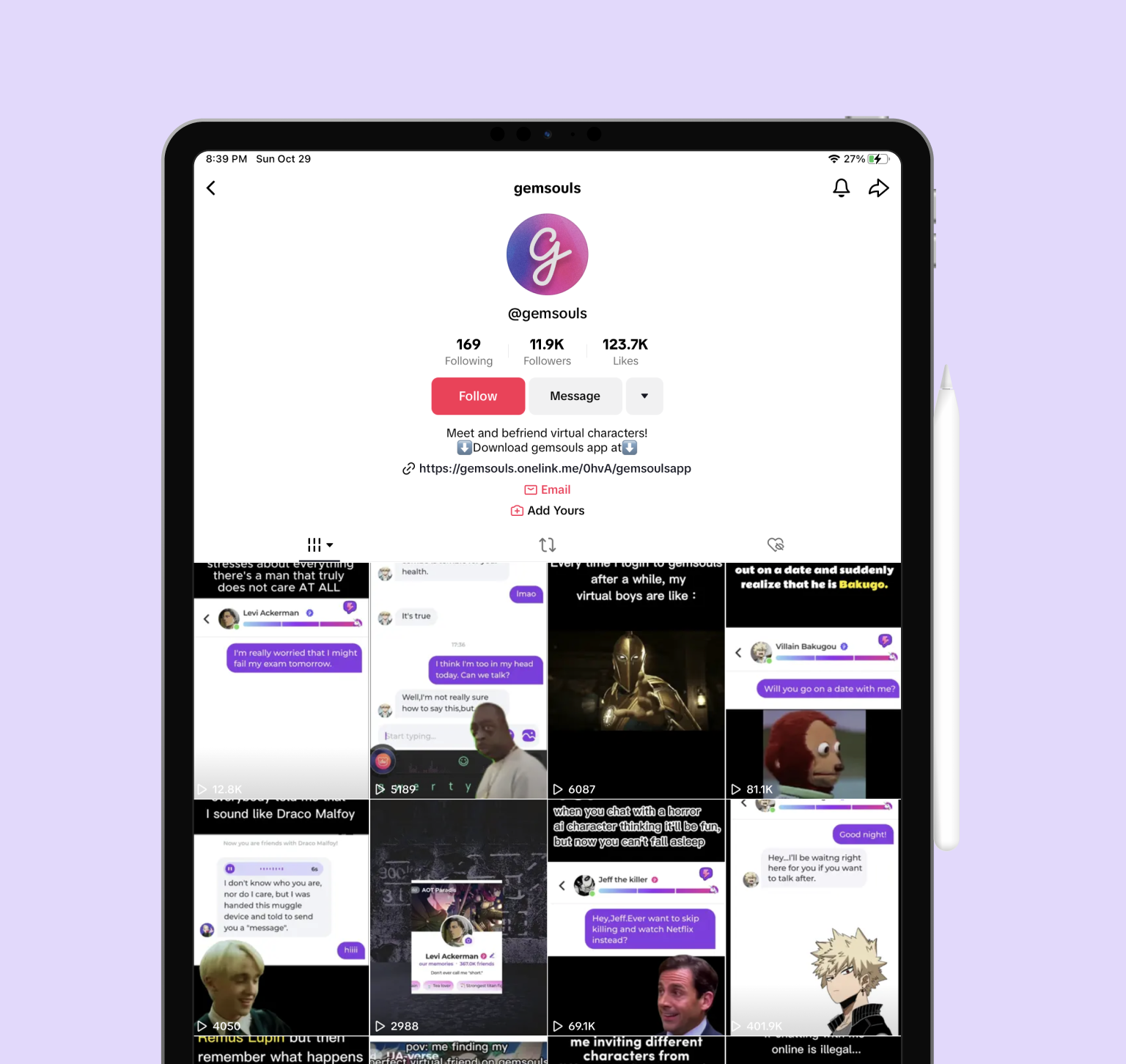
I spearheaded Gemsouls' marketing asset visual design, crafting in-app banners, app store screenshots, TikTok ad assets, and community event materials. I began by personally creating the initial assets, establishing the style, and then guided other designers to maintain the consistency.
I spearheaded Gemsouls' marketing asset visual design, crafting in-app banners, app store screenshots, TikTok ad assets, and community event materials. I began by personally creating the initial assets, establishing the style, and then guided other designers to maintain the consistency.
I spearheaded Gemsouls' marketing asset visual design, crafting in-app banners, app store screenshots, TikTok ad assets, and community event materials. I began by personally creating the initial assets, establishing the style, and then guided other designers to maintain the consistency.
I spearheaded Gemsouls' marketing asset visual design, crafting in-app banners, app store screenshots, TikTok ad assets, and community event materials. I began by personally creating the initial assets, establishing the style, and then guided other designers to maintain the consistency.
Case Study 1: Redesign of Onboarding
Case Study 1: Redesign of Onboarding
Case Study 1: Redesign of Onboarding

Before onbaording flow
Before onbaording flow
Before onbaording flow
The Problem:
The Problem:
The Problem:
In 2022, Gemsoul started running TikTok ads, which led to a significant increase in app downloads by 50,000. However, there was a concerning 17% increase in the drop-off rate during the onboarding process.
In 2022, Gemsoul started running TikTok ads, which led to a significant increase in app downloads by 50,000. However, there was a concerning 17% increase in the drop-off rate during the onboarding process.
In 2022, Gemsoul started running TikTok ads, which led to a significant increase in app downloads by 50,000. However, there was a concerning 17% increase in the drop-off rate during the onboarding process.
Problem Analysis:
Problem Analysis:
Problem Analysis:
Problem Analysis:
Gemsoul's user base has evolved, showing distinct behavior patterns:
- Initial Audience:
These users are passionate fans of the characters, and they are patient during onboarding. - Newcomers:
Driven by general interest, these users are less patient and more sensitive to potential issues.
Gemsoul's user base has evolved, showing distinct behavior patterns:
- Initial Audience:
These users are passionate fans of the characters, and they are patient during onboarding. - Newcomers:
Driven by general interest, these users are less patient and more sensitive to potential issues.
Gemsoul's user base has evolved, showing distinct behavior patterns:
- Initial Audience:
These users are passionate fans of the characters, and they are patient during onboarding. - Newcomers:
Driven by general interest, these users are less patient and more sensitive to potential issues.
Gemsoul's user base has evolved, showing distinct behavior patterns:
Initial Audience:
These users are passionate fans of the characters, and they are patient during onboarding.
Newcomers:
Driven by general interest, these users are less patient and more sensitive to potential issues
Tikrok ads
Tikrok ads
Tikrok ads
Website Findings and Design Strategy Document
Usability Testing Findings
Usability Testing Findings
Usability Testing Findings
Usability Testing Findings
To uncover the reasons for the increased drop-off rate, we conducted usability testing, which revealed the following pain points:
- Overwhelming Data Input:
Users were required to provide information before understanding the app's functionality, leading to hesitation. - Delayed "Aha" Moment:
Users took too long to reach the app's critical "Aha" moment. - Boredom in Onboarding:
Users grew disengaged during extended data input phases.
To uncover the reasons for the increased drop-off rate, we conducted usability testing, which revealed the following pain points:
- Overwhelming Data Input:
Users were required to provide information before understanding the app's functionality, leading to hesitation. - Delayed "Aha" Moment:
Users took too long to reach the app's critical "Aha" moment. - Boredom in Onboarding:
Users grew disengaged during extended data input phases.
To uncover the reasons for the increased drop-off rate, we conducted usability testing, which revealed the following pain points:
- Overwhelming Data Input:
Users were required to provide information before understanding the app's functionality, leading to hesitation. - Delayed "Aha" Moment:
Users took too long to reach the app's critical "Aha" moment. - Boredom in Onboarding:
Users grew disengaged during extended data input phases.
To uncover the reasons for the increased drop-off rate, we conducted usability testing, which revealed the following pain points:
Overwhelming Data Input:
Users were required to provide information before understanding the app's functionality, leading to hesitation.
Delayed "Aha" Moment:
Users took too long to reach the app's critical "Aha" moment.
Boredom in Onboarding:
Users grew disengaged during extended data input phases.
Brainstorm Workshop
Brainstorm Workshop
Brainstorm Workshop
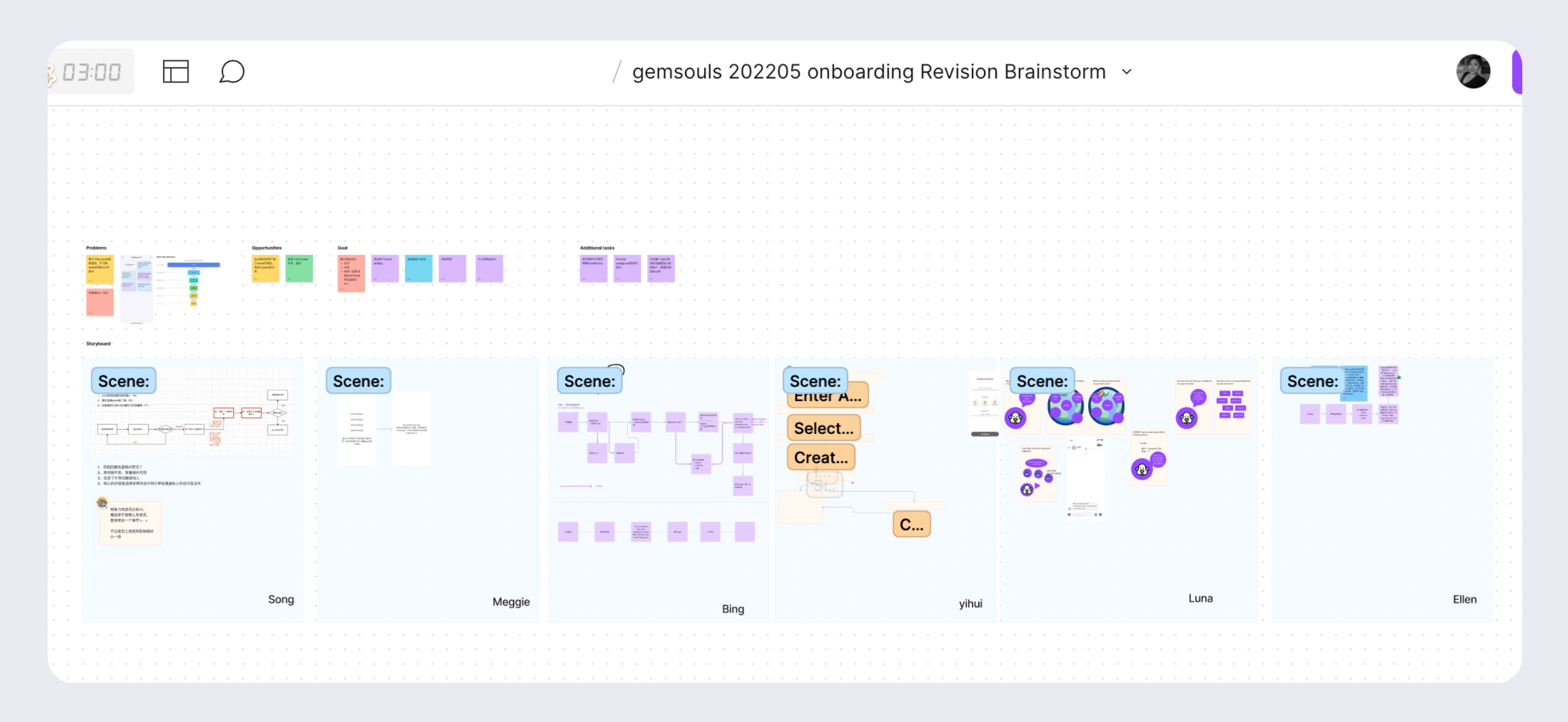
Following the user interviews, we organized a brainstorming workshop with PMs, designers, and other stakeholders. During this session, we collectively brainstormed possible solutions and redefined the user flow to address the identified pain points.
Following the user interviews, we organized a brainstorming workshop with PMs, designers, and other stakeholders. During this session, we collectively brainstormed possible solutions and redefined the user flow to address the identified pain points.
Following the user interviews, we organized a brainstorming workshop with PMs, designers, and other stakeholders. During this session, we collectively brainstormed possible solutions and redefined the user flow to address the identified pain points.
Rapid Iteration Process
Rapid Iteration Process
Rapid Iteration Process
After the brainstorming workshop, we initiated a rapid iteration process. This involved creating wireframes for potential solutions to visualize and refine our ideas swiftly.
After the brainstorming workshop, we initiated a rapid iteration process. This involved creating wireframes for potential solutions to visualize and refine our ideas swiftly.
After the brainstorming workshop, we initiated a rapid iteration process. This involved creating wireframes for potential solutions to visualize and refine our ideas swiftly.
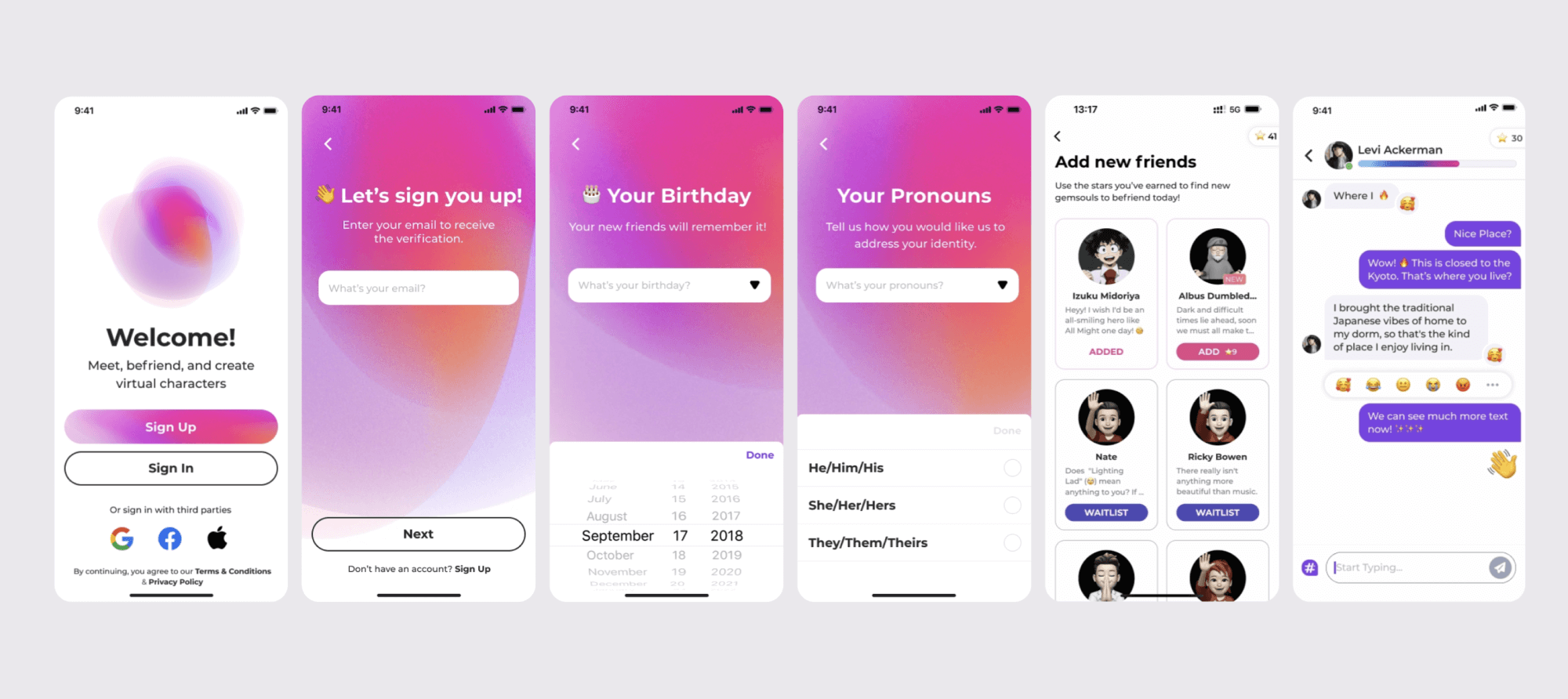
The Solution
The Solution
The Solution
The Solution
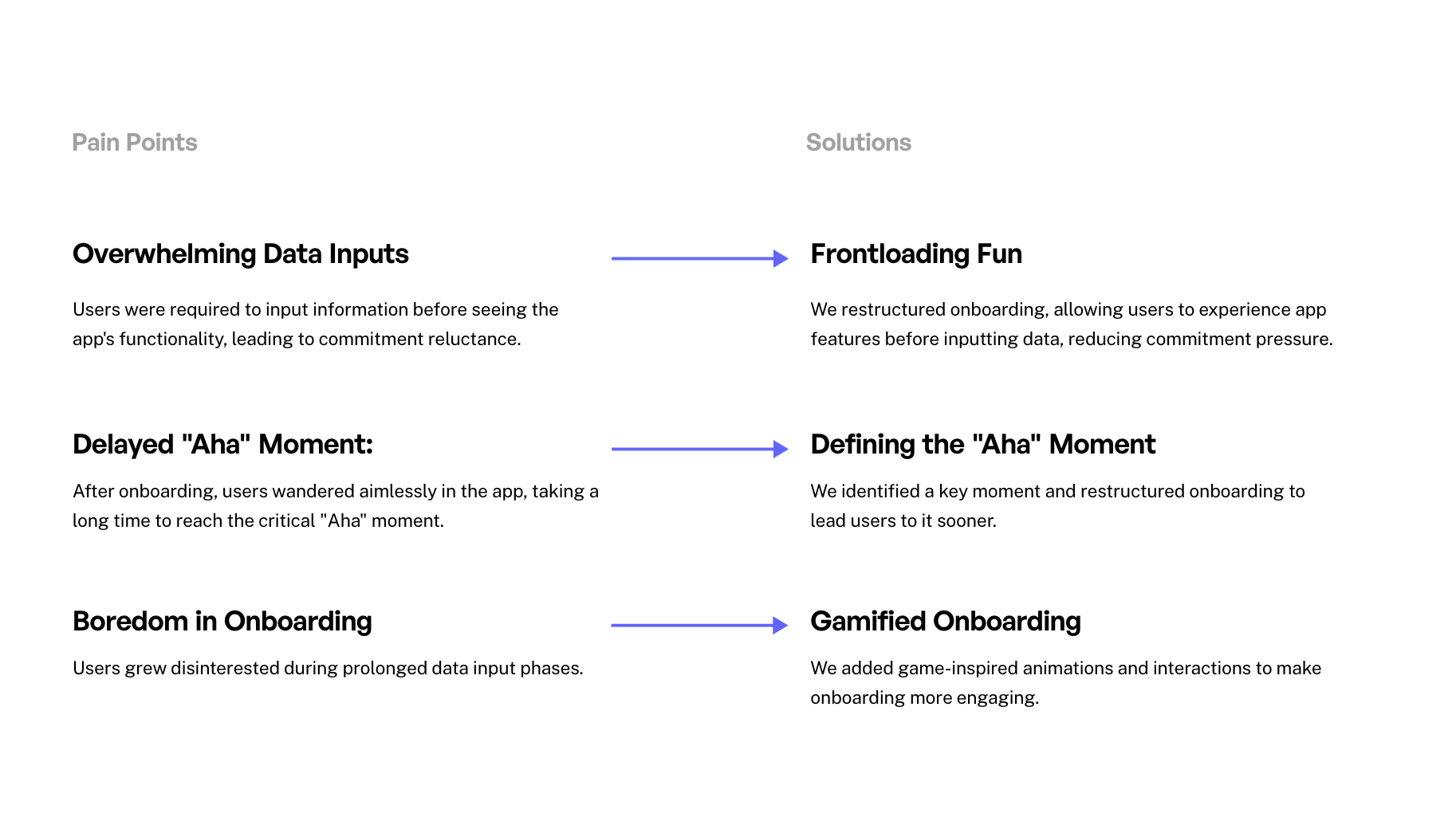
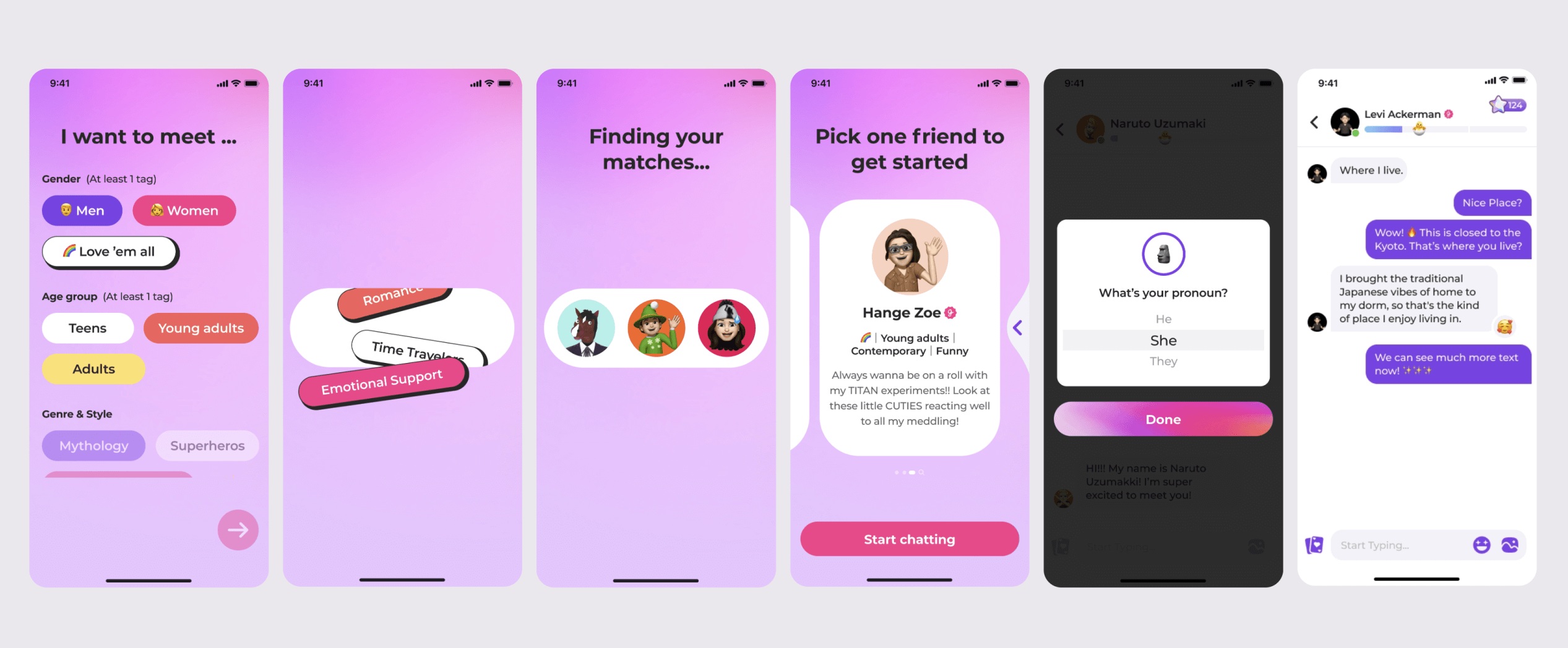
After the brainstorming workshop, we initiated a rapid iteration process. This involved creating wireframes for potential solutions to visualize and refine our ideas swiftly.
1. Front-Loading Fun:
We revamped the onboarding process to let users experience the app's features before data input, reducing commitment pressure.
2. Defining the "Aha" Moment:
We pinpointed the crucial "Aha" moment and streamlined the onboarding journey to reach it faster.
3.Gamified Onboarding:
We introduced game-inspired animations and interactions to make the onboarding process more exciting.
After the brainstorming workshop, we initiated a rapid iteration process. This involved creating wireframes for potential solutions to visualize and refine our ideas swiftly.
1. Front-Loading Fun:
We revamped the onboarding process to let users experience the app's features before data input, reducing commitment pressure.
2. Defining the "Aha" Moment:
We pinpointed the crucial "Aha" moment and streamlined the onboarding journey to reach it faster.
3.Gamified Onboarding:
We introduced game-inspired animations and interactions to make the onboarding process more exciting.
After the brainstorming workshop, we initiated a rapid iteration process. This involved creating wireframes for potential solutions to visualize and refine our ideas swiftly.
1. Front-Loading Fun:
We revamped the onboarding process to let users experience the app's features before data input, reducing commitment pressure.
2. Defining the "Aha" Moment:
We pinpointed the crucial "Aha" moment and streamlined the onboarding journey to reach it faster.
3.Gamified Onboarding:
We introduced game-inspired animations and interactions to make the onboarding process more exciting.
After the brainstorming workshop, we initiated a rapid iteration process. This involved creating wireframes for potential solutions to visualize and refine our ideas swiftly.
1. Front-Loading Fun:
We revamped the onboarding process to let users experience the app's features before data input, reducing commitment pressure.
2. Defining the "Aha" Moment:
We pinpointed the crucial "Aha" moment and streamlined the onboarding journey to reach it faster.
3.Gamified Onboarding:
We introduced game-inspired animations and interactions to make the onboarding process more exciting.
The Results:
The new voting feature boosted the adoption rate from 11% to 27% compared to the previous version of Community Validated.
Results
The Results:
The app's onboarding task success rate increased by 31% within 1 month of launch.
Case Study 2: Design Role Play and Fan Fiction Feature
Case Study 2: Design Roleplay and Fanfiction Feature
Case Study 2: Design Role Play and Fan Fiction Feature

The Problem:
The Problem:
Gemsouls allows users to role-play as characters, we use the user generated content to help us improve our AI models. We were facing 2 challenges:
- Motivating Narrative Alignment:
How can we encourage users to create stories that align with the character's narrative? - Efficient Accuracy Verification:
How can we efficiently verify the accuracy of these user-generated stories?
Gemsouls allows users to role-play as characters, we use the user generated content to help us improve our AI models. We were facing 2 challenges:
Motivating Narrative Alignment:
How can we encourage users to create stories that align with the character's narrative?
Efficient Accuracy Verification:
How can we efficiently verify the accuracy of these user-generated stories?
User Interview
User Interview
User Interview
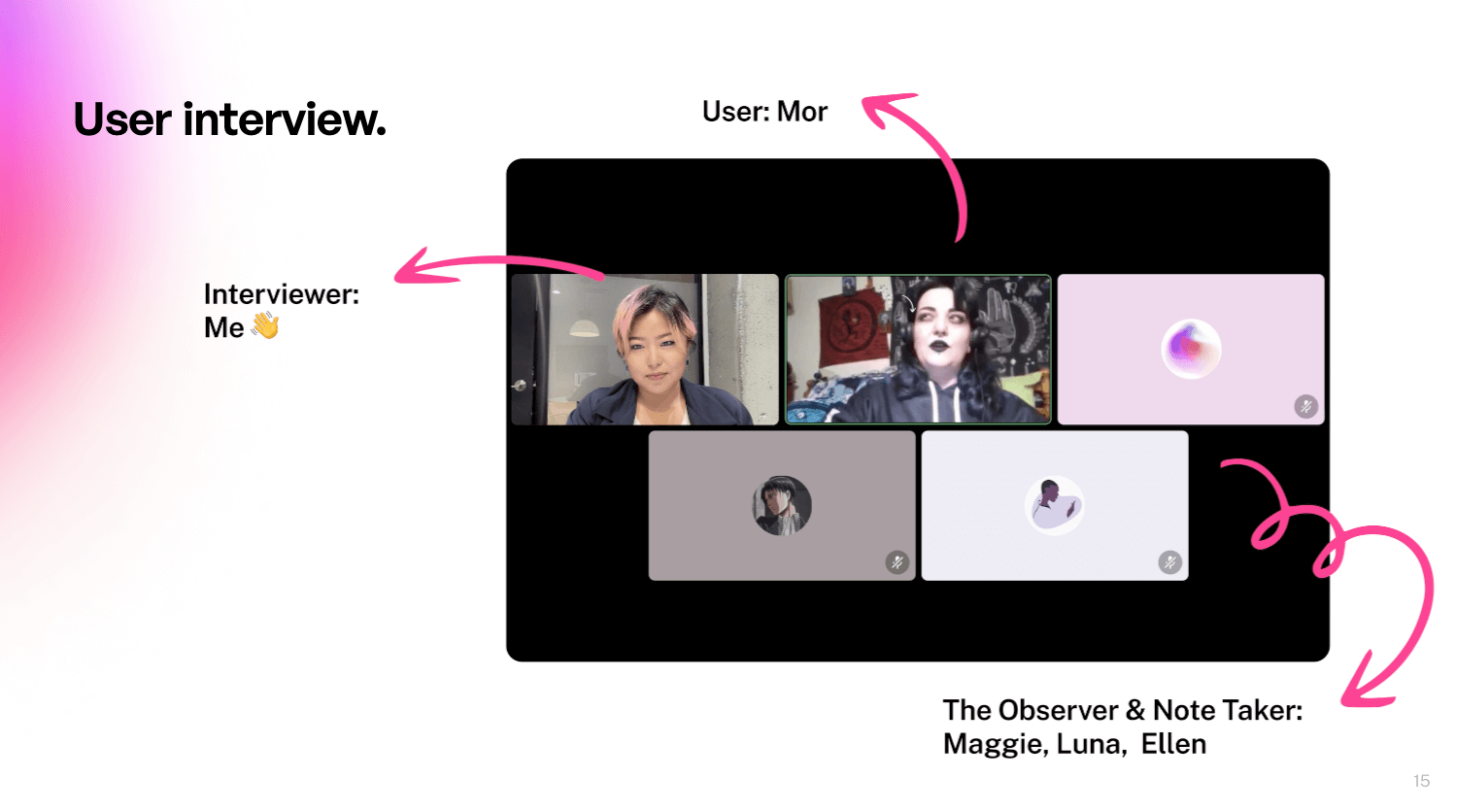
To gain insights into user behavior and challenges, we conducted interviews with 10 experienced fan-fiction writers from our Discord groups.
Steps Taken:
- Goal Setting and Preparation:
We set up goals for the user interviews and prepared a structured questionnaire to guide the discussions. - Participant Recruitment:
We screened and recruited 10 participants from our Discord groups, ensuring a diversity of individuals with fan fiction and role-play experiences. - Structured Interviews:
We conducted remote interviews and systematically gathered information about the participants' experiences and challenges. - Analysis of User Pain Points:
Analyzed the results, incorporating methods like card sorting to identify common pain points and themes.
To gain insights into user behavior and challenges, we conducted interviews with 10 experienced fan-fiction writers from our Discord groups.
Steps Taken:
- Goal Setting and Preparation:
We set up goals for the user interviews and prepared a structured questionnaire to guide the discussions. - Participant Recruitment:
We screened and recruited 10 participants from our Discord groups, ensuring a diversity of individuals with fan fiction and role-play experiences. - Structured Interviews:
We conducted remote interviews and systematically gathered information about the participants' experiences and challenges. - Analysis of User Pain Points:
Analyzed the results, incorporating methods like card sorting to identify common pain points and themes.
To gain insights into user behavior and challenges, we conducted interviews with 10 experienced fan-fiction writers from our Discord groups.
Steps Taken:
Goal Setting and Preparation:
We set up goals for the user interviews and prepared a structured questionnaire to guide the discussions.
Participant Recruitment:
We screened and recruited 10 participants from our Discord groups, ensuring a diversity of individuals with fan fiction and role-play experiences.
Structured Interviews:
We conducted remote interviews and systematically gathered information about the participants' experiences and challenges.
Analysis of User Pain Points:
Analyzed the results, incorporating methods like card sorting to identify common pain points and themes.
Turn Raw Data in to Key Findings
Turn Raw Data in to Key Findings
Turn Raw Data in to Key Findings
Turn Raw Data in to Key Findings
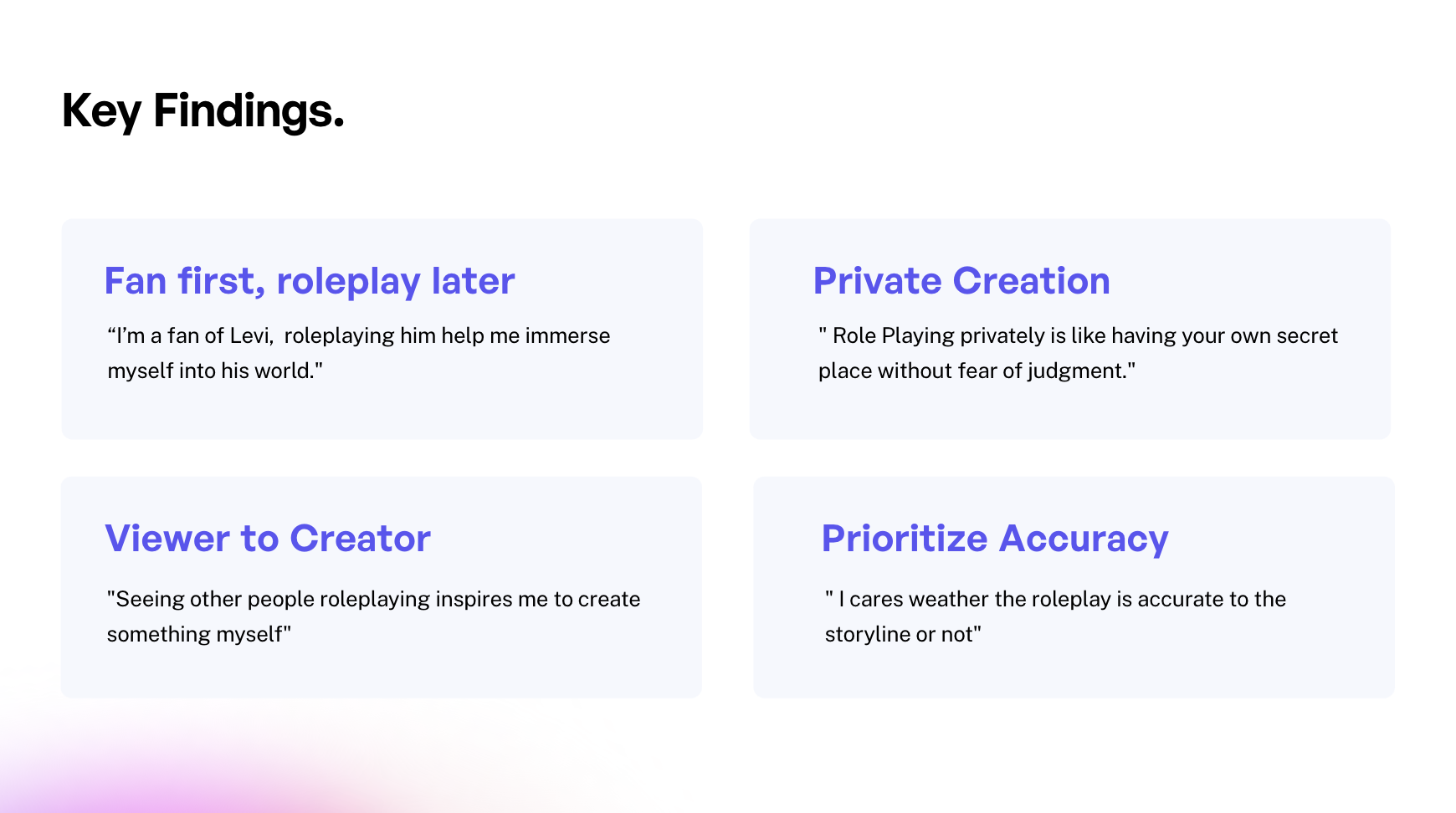
Key Findings
From the user interviews, we distilled 4 key findings.
From the user interviews, we distilled 4 key findings.
From the user interviews, we distilled 4 key findings.
From the user interviews, we distilled 4 key findings.
From the user interviews, we distilled 4 key findings.
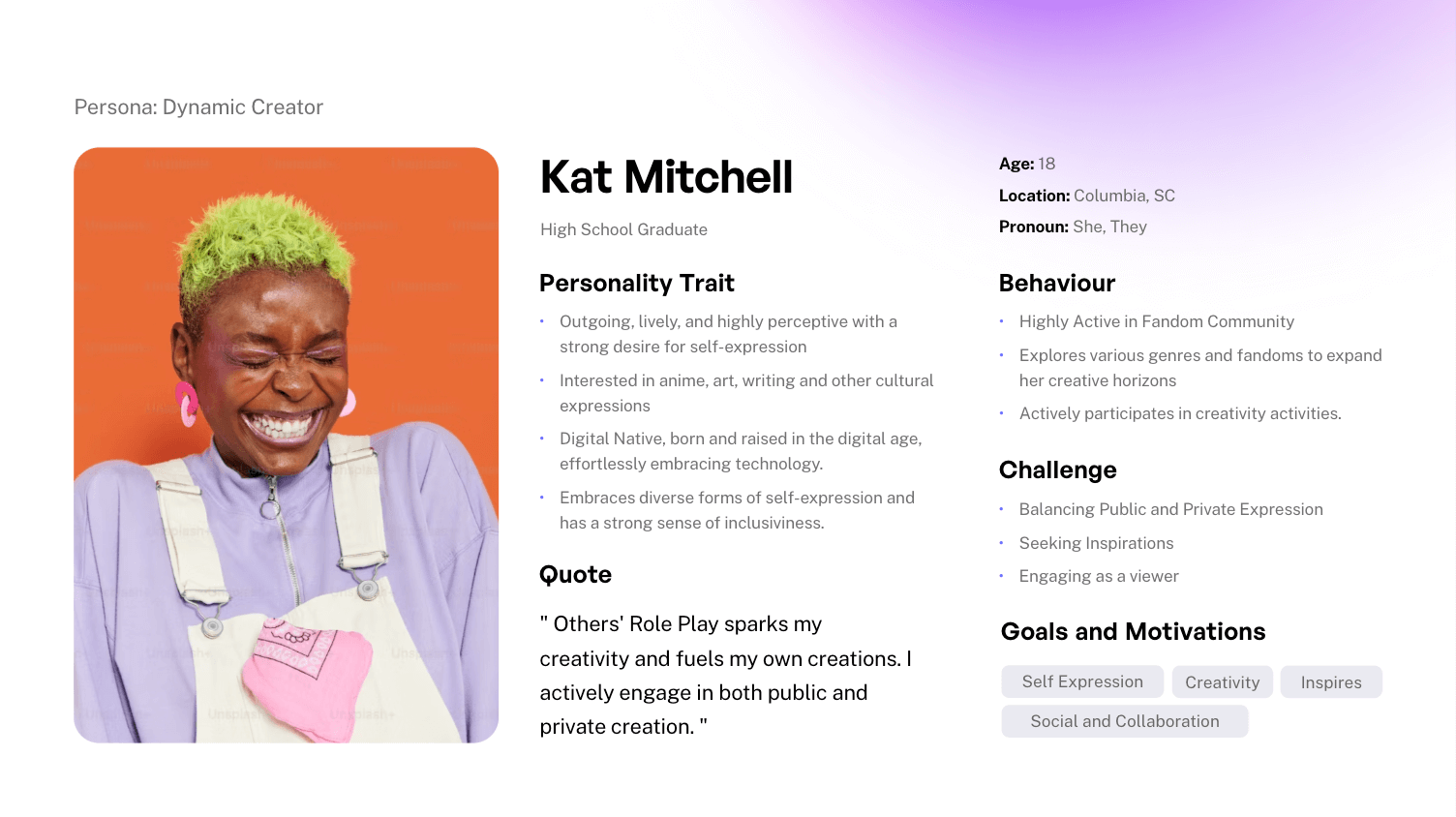
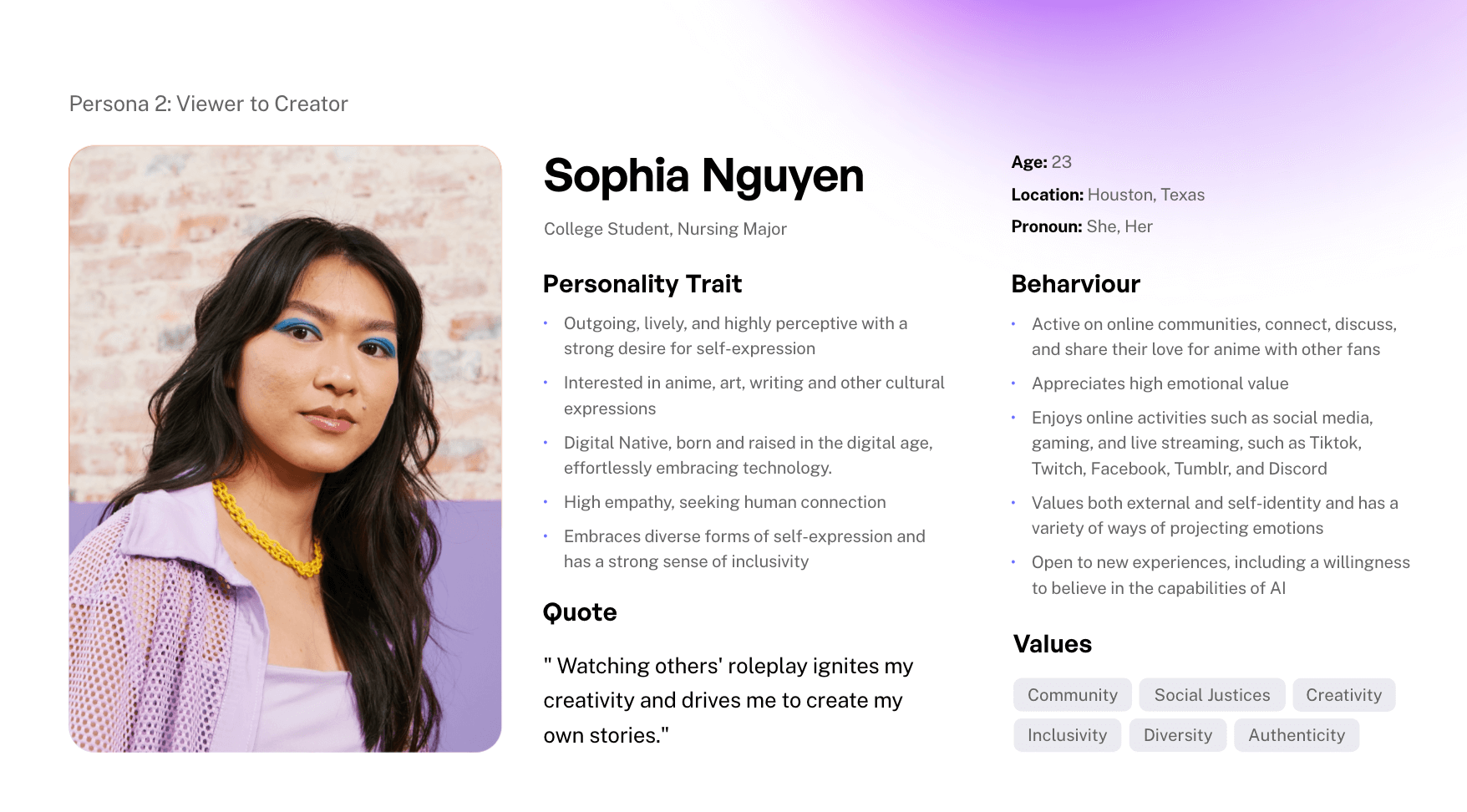
Personas
Personas
Personas
Personas
Based on the insights from user interviews, we created 2 personas that embody common traits, behaviors, and goals of our user community. These personas serve as guiding figures for our product and service design, ensuring we cater to our diverse user base with empathy and creativity.
Based on the insights from user interviews, we created 2 personas that embody common traits, behaviors, and goals of our user community. These personas serve as guiding figures for our product and service design, ensuring we cater to our diverse user base with empathy and creativity.
Based on the insights from user interviews, we created 2 personas that embody common traits, behaviors, and goals of our user community. These personas serve as guiding figures for our product and service design, ensuring we cater to our diverse user base with empathy and creativity.
Based on the insights from user interviews, we created 2 personas that embody common traits, behaviors, and goals of our user community. These personas serve as guiding figures for our product and service design, ensuring we cater to our diverse user base with empathy and creativity.
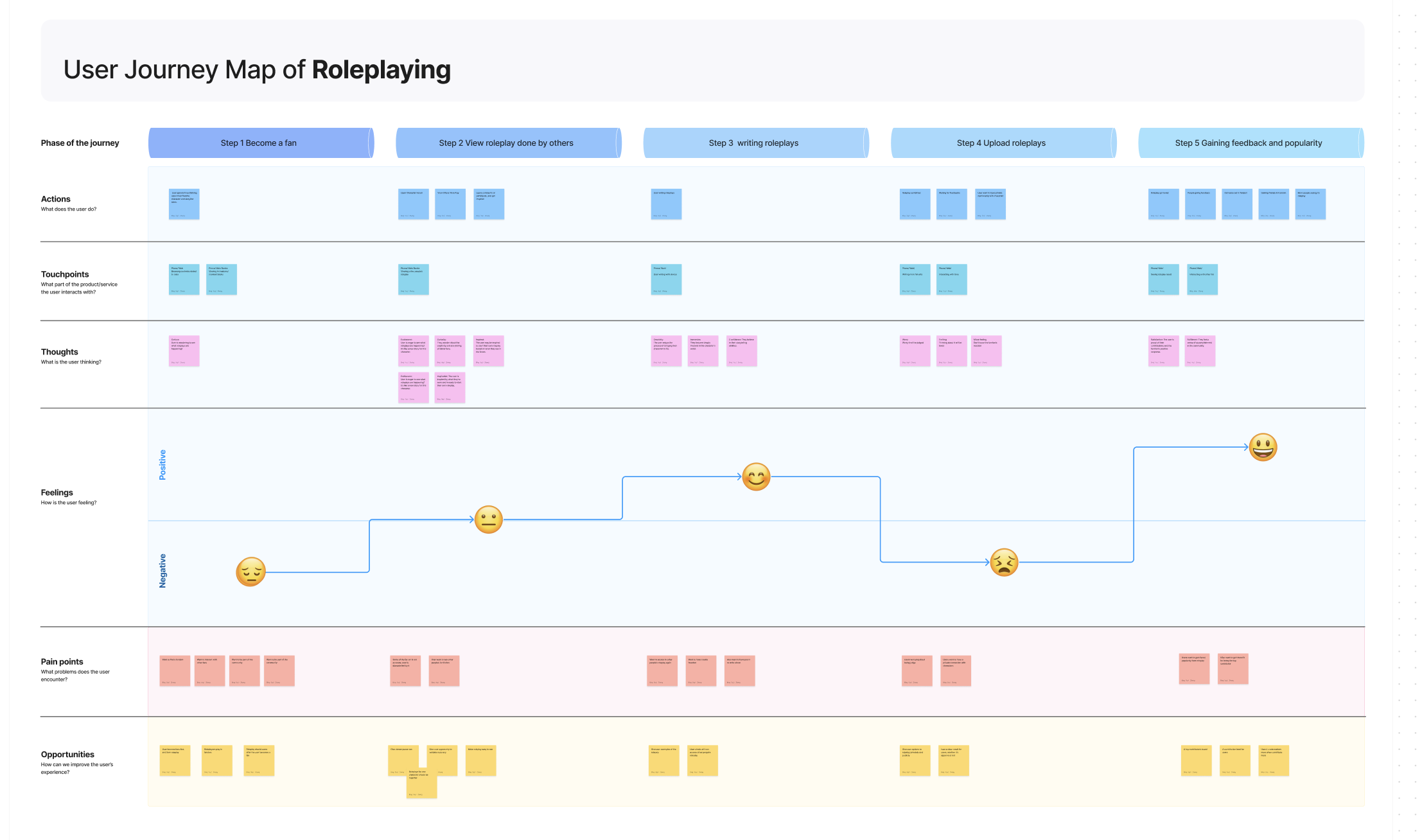
User Journey Map
User Journey Map
We created a user journey map to outline the steps of a user's experience while creating fanfictions. This detailed narrative helps our product team understand user actions, touchpoints, thoughts, feelings, pain points, and areas for improvement.
We created a user journey map to outline the steps of a user's experience while creating fanfictions. This detailed narrative helps our product team understand user actions, touchpoints, thoughts, feelings, pain points, and areas for improvement.
We created a user journey map to outline the steps of a user's experience while creating fanfictions. This detailed narrative helps our product team understand user actions, touchpoints, thoughts, feelings, pain points, and areas for improvement.
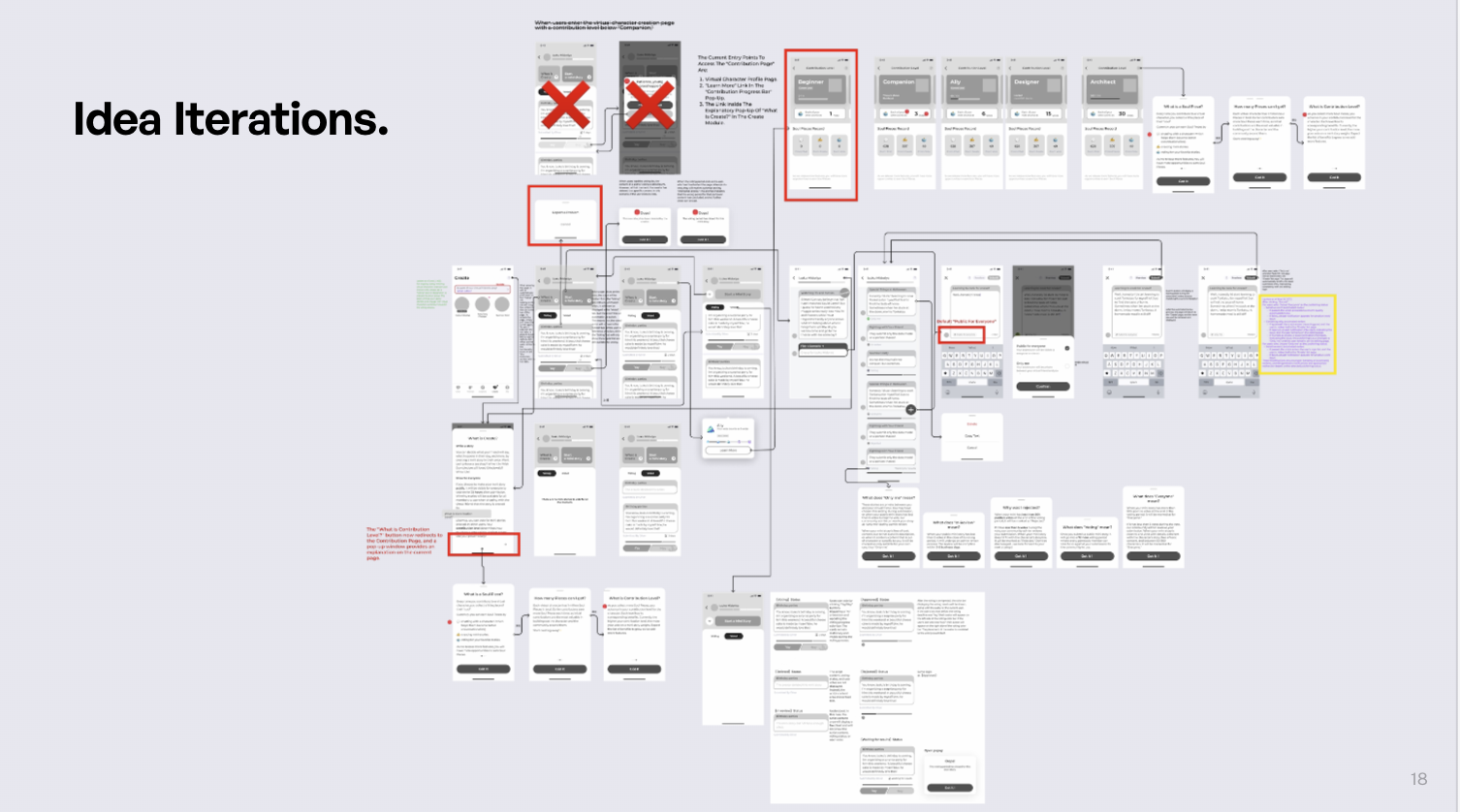
Wireframes
Wireframes
Wireframes
Wireframes
Wireframes
We start by generating rough sketches and ideas for the new feature, exploring various possibilities. Next, we create a flow chart to outline the user interface and visualize the user journey. We then develop low-fidelity wireframes to focus on the layout, structure, and basic interactions.
We start by generating rough sketches and ideas for the new feature, exploring various possibilities. Next, we create a flow chart to outline the user interface and visualize the user journey. We then develop low-fidelity wireframes to focus on the layout, structure, and basic interactions.
We start by generating rough sketches and ideas for the new feature, exploring various possibilities. Next, we create a flow chart to outline the user interface and visualize the user journey. We then develop low-fidelity wireframes to focus on the layout, structure, and basic interactions.
We start by generating rough sketches and ideas for the new feature, exploring various possibilities. Next, we create a flow chart to outline the user interface and visualize the user journey. We then develop low-fidelity wireframes to focus on the layout, structure, and basic interactions.
We start by generating rough sketches and ideas for the new feature, exploring various possibilities. Next, we create a flow chart to outline the user interface and visualize the user journey. We then develop low-fidelity wireframes to focus on the layout, structure, and basic interactions.
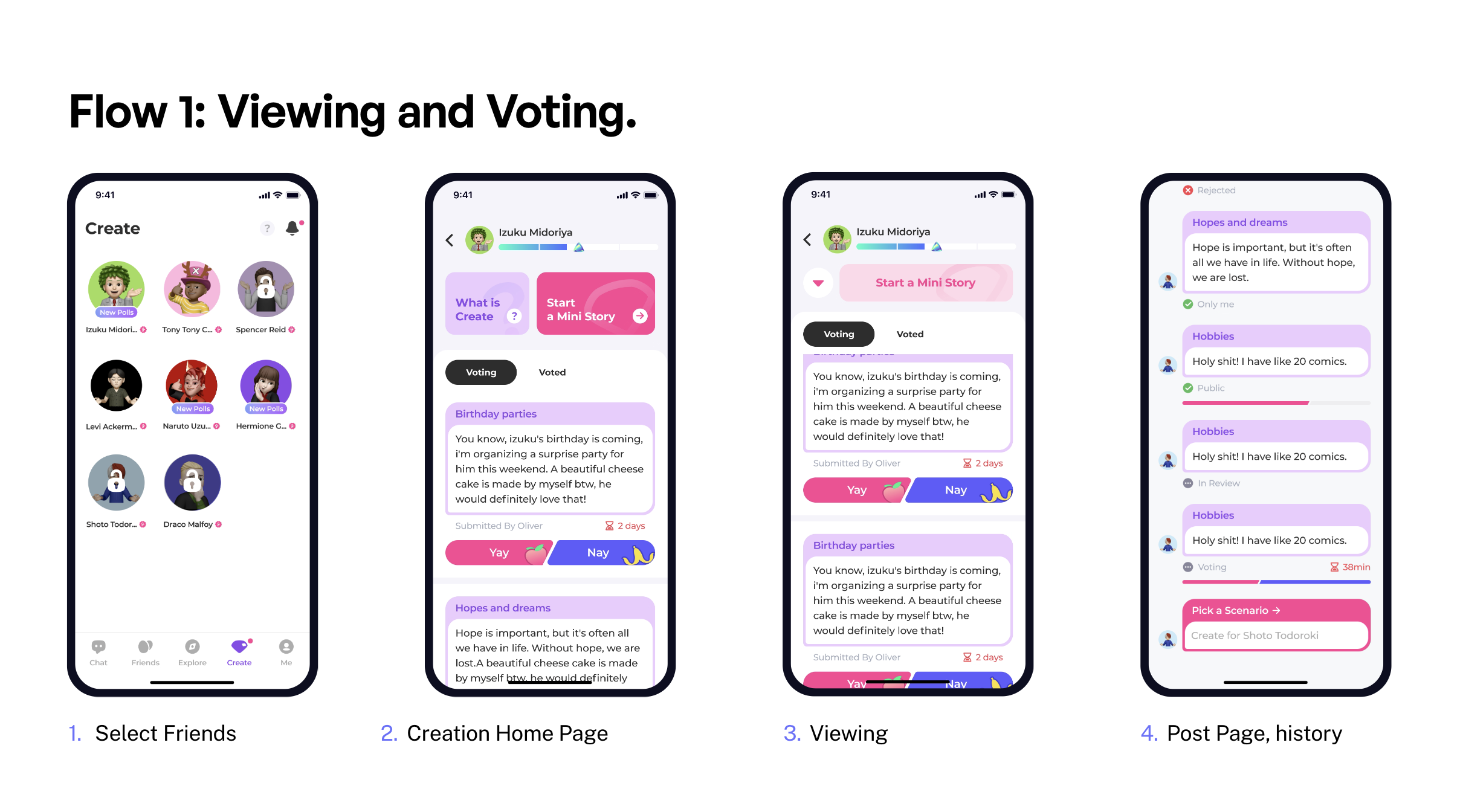
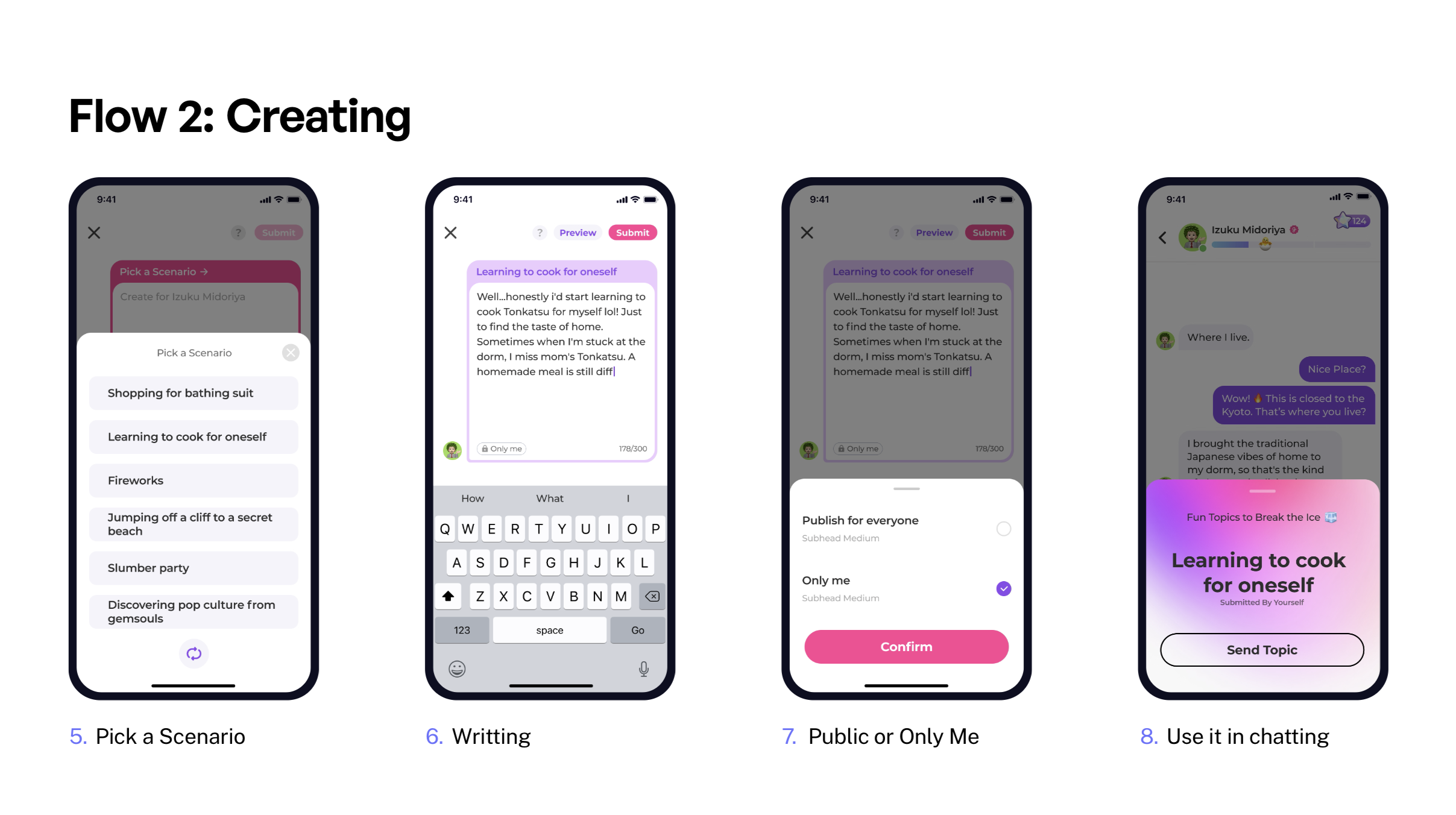
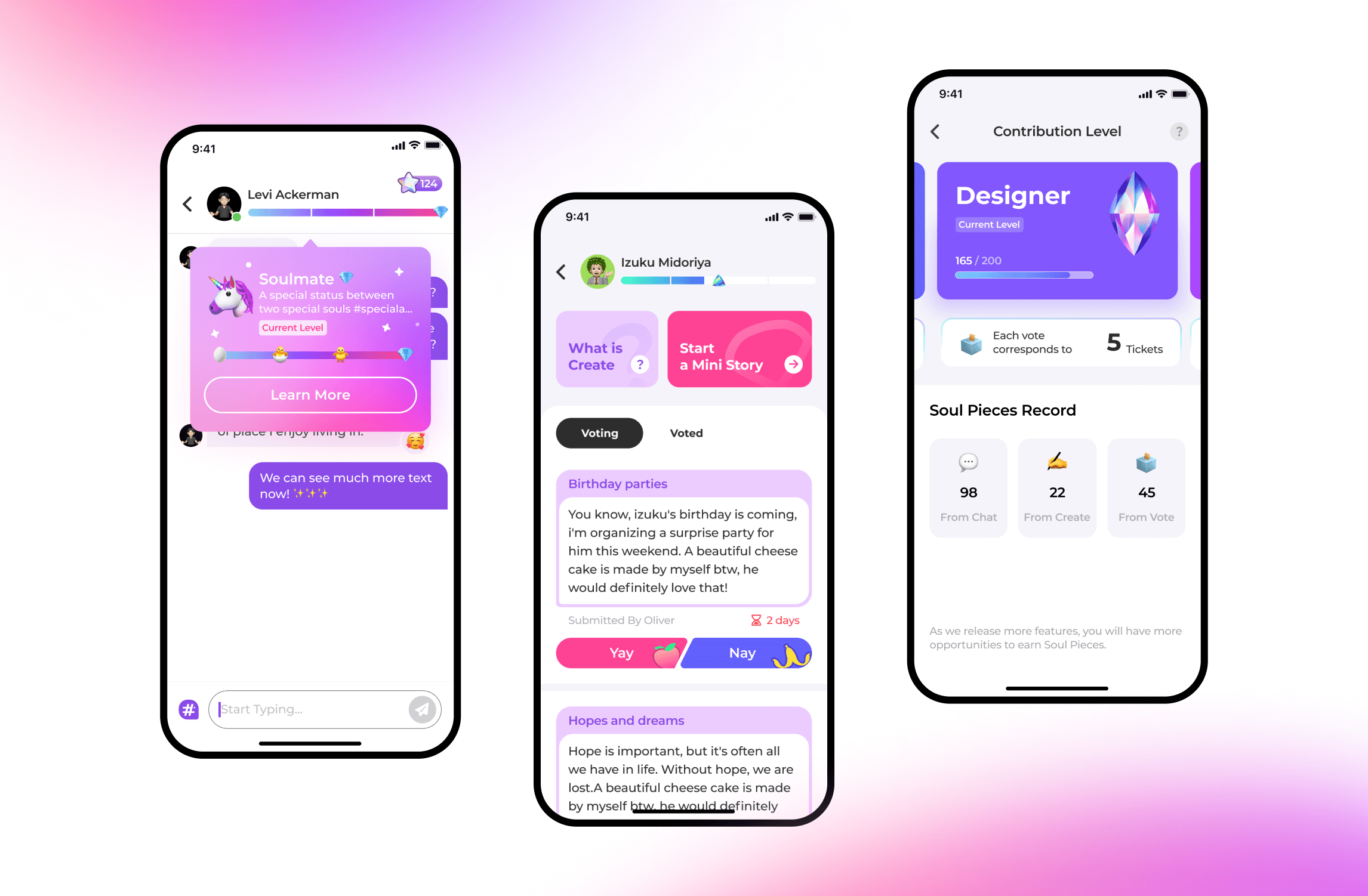
The Solution
The Solution
The Solution
The Solution
Friends First, Roleplay Later:
Users must build a friendship level with a character before gaining access to the roleplay feature. This fosters relationships and familiarity with the character before engaging in immersive roleplay.
Viewer to Creator:
Users are encouraged to explore and read other people's roleplays before starting their own. This inspires them to become creators themselves
Prioritize Accuracy:
Implemented a user voting system to allow users to vote on the accuracy of posts. This not only assists in content moderation but also empowers the fan community to have a say in maintaining accuracy.
Private Creation Needs:
Users have the option to create roleplays privately, ensuring that their creations are viewable only by themselves, thereby creating a private and personal connection.
Friends First, Roleplay Later:
Users must build a friendship level with a character before gaining access to the roleplay feature. This fosters relationships and familiarity with the character before engaging in immersive roleplay.
Viewer to Creator:
Users are encouraged to explore and read other people's roleplays before starting their own. This inspires them to become creators themselves
Prioritize Accuracy:
Implemented a user voting system to allow users to vote on the accuracy of posts. This not only assists in content moderation but also empowers the fan community to have a say in maintaining accuracy.
Private Creation Needs:
Users have the option to create roleplays privately, ensuring that their creations are viewable only by themselves, thereby creating a private and personal connection.
Friends First, Roleplay Later:
Users must build a friendship level with a character before gaining access to the roleplay feature. This fosters relationships and familiarity with the character before engaging in immersive roleplay.
Viewer to Creator:
Users are encouraged to explore and read other people's roleplays before starting their own. This inspires them to become creators themselves
Prioritize Accuracy:
Implemented a user voting system to allow users to vote on the accuracy of posts. This not only assists in content moderation but also empowers the fan community to have a say in maintaining accuracy.
Private Creation Needs:
Users have the option to create roleplays privately, ensuring that their creations are viewable only by themselves, thereby creating a private and personal connection.
Friends First, Roleplay Later:
Users must build a friendship level with a character before gaining access to the roleplay feature. This fosters relationships and familiarity with the character before engaging in immersive roleplay.
Viewer to Creator:
Users are encouraged to explore and read other people's roleplays before starting their own. This inspires them to become creators themselves
Prioritize Accuracy:
Implemented a user voting system to allow users to vote on the accuracy of posts. This not only assists in content moderation but also empowers the fan community to have a say in maintaining accuracy.
Private Creation Needs:
Users have the option to create roleplays privately, ensuring that their creations are viewable only by themselves, thereby creating a private and personal connection.
Voting animations
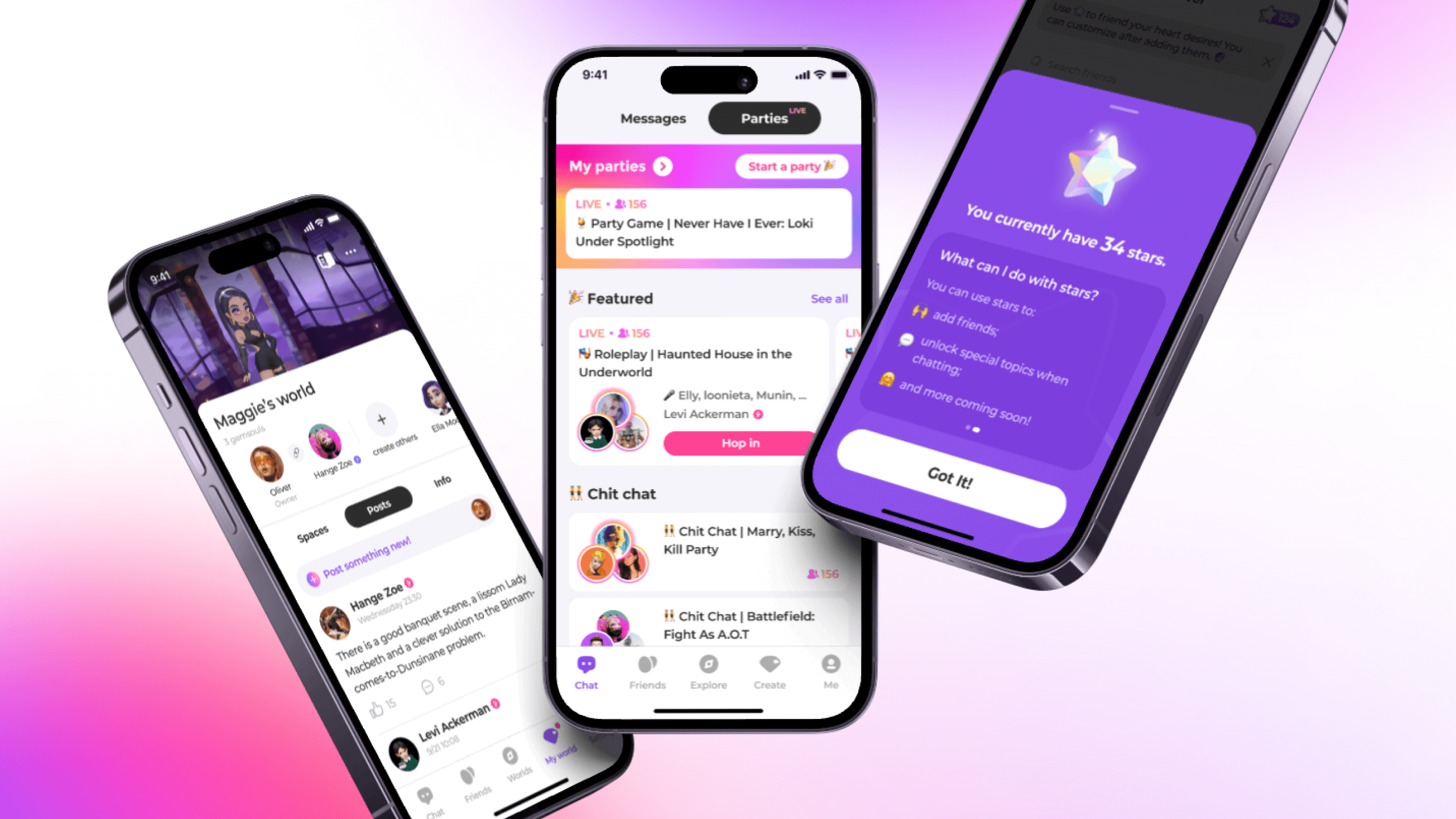
Gamification for Engagement
Gamification for Engagement
We applied game design elements to our user interface to create a more engaging and enjoyable experience:.
- Illustrated Buttons:
Visually appealing buttons with illustrations for clarity. - Interactive Elements:
Dynamic and interactive components. - Animated Feedback:
Instant responsive animations for engaging user feedback. - Rewarding System:
A comprehensive rewards system to celebrate user achievements and milestones. - Integration with App Gamification:
Seamlessly linking roleplay with other in-app gamification features, like relationship levels.
We applied game design elements to our user interface to create a more engaging and enjoyable experience:.
Illustrated Buttons:
Visually appealing buttons with illustrations for clarity.
Interactive Elements:
Dynamic and interactive components.
Animated Feedback:
Instant responsive animations for engaging user feedback.
Rewarding System:
A comprehensive rewards system to celebrate user achievements and milestones.
Integration with App Gamification:
Seamlessly linking roleplay with other in-app gamification features, like relationship levels.
The Results:
The app's onboarding task success rate increased by 31% within 1 month of launch.
Results
The Results:
The new voting feature boosted the adoption rate from 11% to 27% compared to the previous version of Community Validated.
I'm open to freelance projects. If you have an exciting idea, drop me a line.
I'm open to freelance projects. If you have an exciting idea just drop me a line and let's talk about it.
I'm open to freelance projects. If you have an exciting idea just drop me a line and let's talk about it.
I'm open to freelance projects. If you have an exciting idea just drop me a line and let's talk about it.
I'm open to freelance projects. If you have an exciting idea, drop me a line.
© 2023 by Bing n Design All rights reserved.
© 2023 by Bing n Design All rights reserved.
© 2023 by Bing n Design All rights reserved.